How To Create An Animation In After Effects
A comprehensive guide to creating and saving a GIF.
I have some bad news… You can't brand GIFs in After Furnishings. Or at least, yous can't make GIFs straight in After Effects unless you lot buy third-party tool called GIFGun. Yet, past using some free tools you tin convert After Effects videos into GIFs in no-fourth dimension. In this commodity-extravaganza I'll bear witness you how to do this using 4 dissimilar methods. Nosotros'll as well showcase how to consign GIFs using GIFGun directly inside of After Effects. So saddle up and take hold of a can of Jiff, We're going to show you lot how to create a GIF using Subsequently Effects. Yeehaw!
{{pb-magnet}}
1. Create a GIF Using Photoshop
- Pros: Free with Creative Cloud, High Quality, Complete Control
- Cons: Slight Learning Curve, Slower than Other Methods,
Photoshop is 1 of the well-nigh powerful tools in the world for creating GIFs. In fact, yous might be surprised to hear that yous tin can really import video into Photoshop. The good thing is Photoshop is included in the Creative Cloud, so if you have a CC subscription you can easily download it on your machine.
STEP i: Consign VIDEO FROM Subsequently Effects.

The procedure of exporting a GIF out of Photoshop starts with exporting a video from Subsequently Effects. Yous can consign a video using any codec, I recommend using a compressed video file because y'all volition be taking a quality decrease when y'all create the GIF anyways. Check out our exporting MP4 video in After Effects commodity for more on how to practice that.
Stride 2: IMPORT INTO PHOTOSHOP

To import video in Photoshop simply hit File>Open or hit control+O. Your video will be imported as a video layer. If you take an image sequence simply select the first through concluding frame of your prototype sequence and select the epitome sequence box before hitting import.
Depending on the size of your video it tin can take a few seconds to import.
STEP 3: NAVIGATE TO Salvage FOR Spider web

In one case your video has been imported into your timeline navigate to File>Salve for Web…
STEP 4: Arrange YOUR GIF SETTINGS AND Salvage

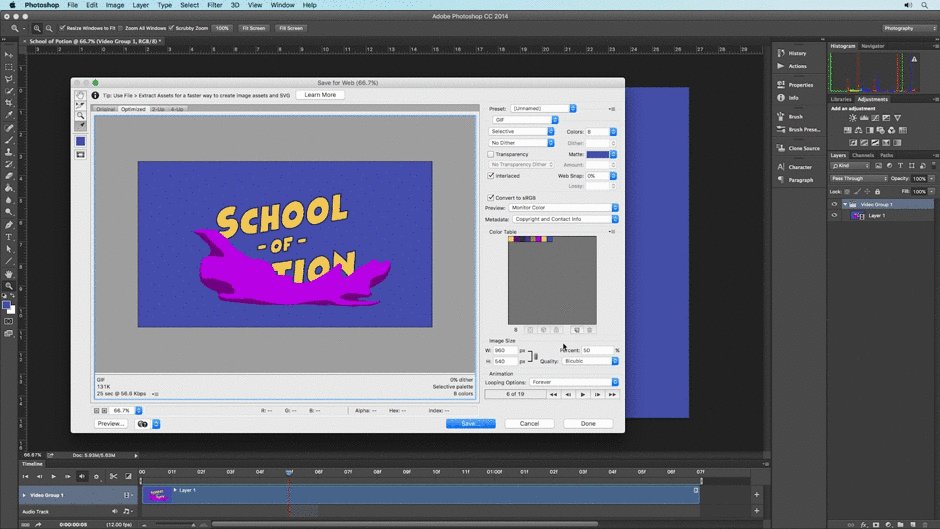
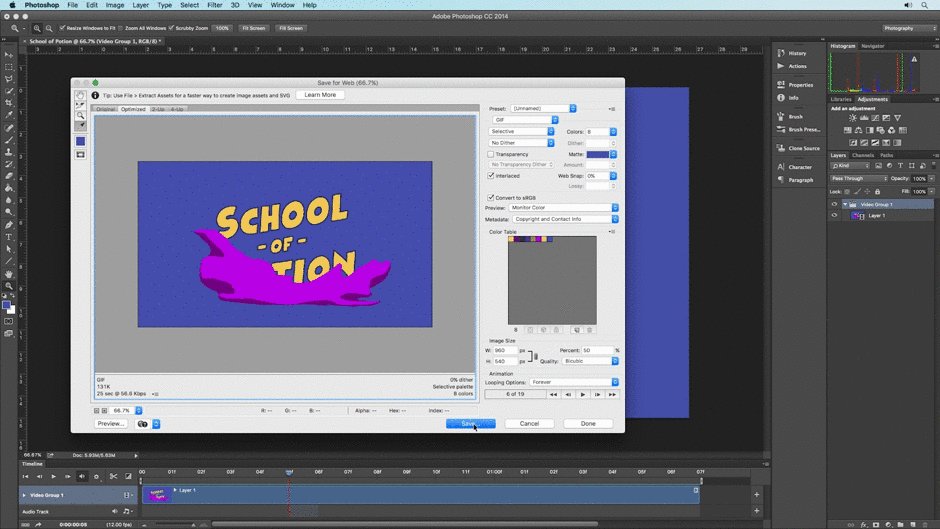
At present that you're inside the Salve for Web carte du jour it's fourth dimension to arrange some of the settings. One of the things that makes Photoshop so great is it's ability to give you an estimated file size in the lower left hand corner of the frame.
From the preset bill of fare at the top you can select a number of GIF presets based on the number of colors and noise in your paradigm. I recommend using as few colors as possible to reduce the file size. Hither's a breakup of the menu settings:
- Selective to Adaptive: This carte relates to your reduction settings. These settings volition determine how your colors are chosen for your specific GIF. Adaptive tends to be smoother than selective.
- Colors: The number of colors used in your final GIF. The more colors you, utilize the greater the file size.
- Dithering: Dithering is a fancy word used to describe colored noise in your image. You can select a few dissimilar dithering options from this card and set the dither pct. The more dithering your epitome has, the smaller your file size will be.
- Transparency: GIFs in Photoshop support blastoff channels, but only binary, meaning that the pixel is either fully transparent or fully opaque. Still, to smooth out the edges of your GIF, Photoshop allows you to select a Transparency Dithering option that will simulate smooth edges using the matte color box.
- Matte: Sets the groundwork color that the transparency dithering options. This setting will utilise to polish out edges if placed on a background that is the same color as the matte. Set up the matte colour to the color of your webpage or email groundwork.
- Interlaced: An interlaced GIF loads odd horizontal pixel rows then fifty-fifty pixel rows. This allows your GIF to load at a faster, lower resolution before the full GIF is loaded. This tin can allow your audience to see your GIF before the total image loads.
- Web Snap: Adjust this slider to change your colors to web-safe colors.
- Lossy: The corporeality of compression in your final GIF. The higher the Lossy % the more noise and pixelation you'll run across in your terminal image.
- Convert to sRGB: Converts your GIF'southward colors to web-browser supported colors.
- Preview: Selects the colour profile for the preview box to the left.
- Metadata: Selects the metadata information that is stored on your final prototype. Metadata is extra information stored inside of your prototype file.
- Image Size: Come on… I don't want to exist patronizing here…
- Percent: The change in resolution size from the video file in %.
- Quality: Selects the way in which your new file resolution will exist interpreted. Nearest Neighbour and Bilinear can be harsh. The bicubic options are smoother with Bicubic Smoother beingness all-time for enlargements and Bicubic sharper being all-time for image reductions.
- Looping Options: Will your GIF play once, loop forever, or loop for a certain number of times?
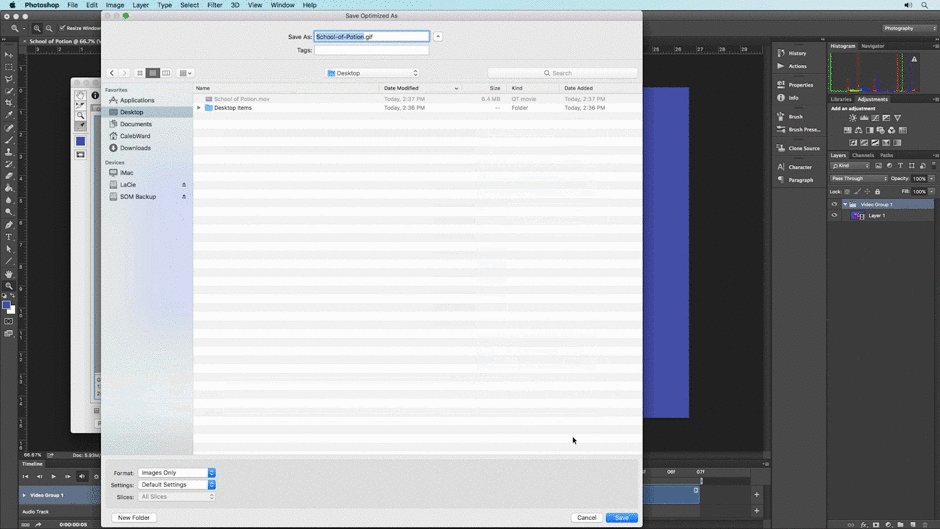
Once you've gear up your options and previewed your concluding GIF go alee and hit that 'Save' push.

That'south all there is to it. GIFs saved out of Photoshop tend to be really high-quality and squeamish compared to those saved out of other applications. However, Equally you tin probably tell, saving a GIF in Photoshop can take a piddling fourth dimension. If you desire to save a GIF in a jiff try using the next method.
2. Create a GIF Using an App
- Pros: Easy to Apply, Fast
- Cons: Tin can Price $, Isn't Always Stable, Less Customization Than Photoshop

Another way to quickly create a GIF is to use a 3rd political party application on your machine like GIF Rocket or Photoscape. Because I use a Mac I use GIF Rocket all the time to quickly convert video clips to GIFs. All you practise is salve a video clip from After Effects and elevate and drib the video file over the application.

Your final GIF will automatically be created. This of course doesn't give you lot a ton of options when exporting, only information technology does brand it super fast and easy to consign a GIF without spending a dime.
iii. Create a GIF in After Effects Using GIFGun
- Pros: Fast, Easy, Customizable
- Cons: Costs $

If yous're looking to consign video directly from Afterward Effects, the best way to get information technology done is to apply GIFGun. GIF Gun is a paid tool that can be docked into any panel in Subsequently Effects. It'south incredibly easy to apply. In fact, I feel like I may exist insulting your intelligence by listing out these steps, only only look at how piece of cake information technology is to export a GIF using GIFGun.
STEP 1: SELECT YOUR Composition

Just make sure you have your composition highlighted in the timeline.
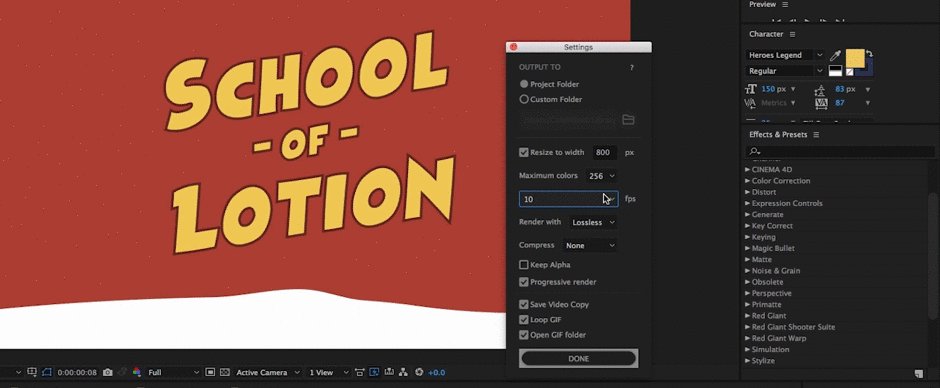
STEP 2: ADJUST YOUR SETTINGS

From the GIFGun panel you lot can hitting a little gear icon that volition open upward your settings. Here'due south what each of them does:
- Output To: Y'all tin can select to export your file to the project binder where your .aep project is located or a custom binder location.
- Resize to Width: Resize your GIF to a new width based on your required needs. This is peculiarly helpful when exporting GIFs for spider web pages with specific widths. I do this all the time.
- Maximum Colors: The number of potential colors that GIFGun tin render in your final GIF. The more colors y'all have the larger your file size will exist.
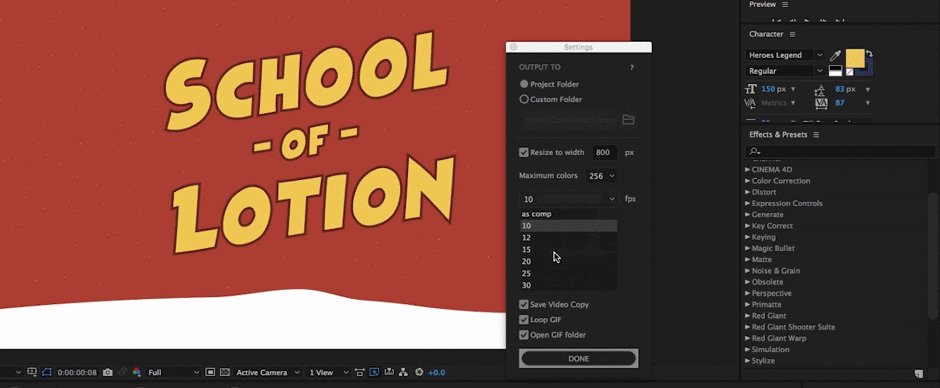
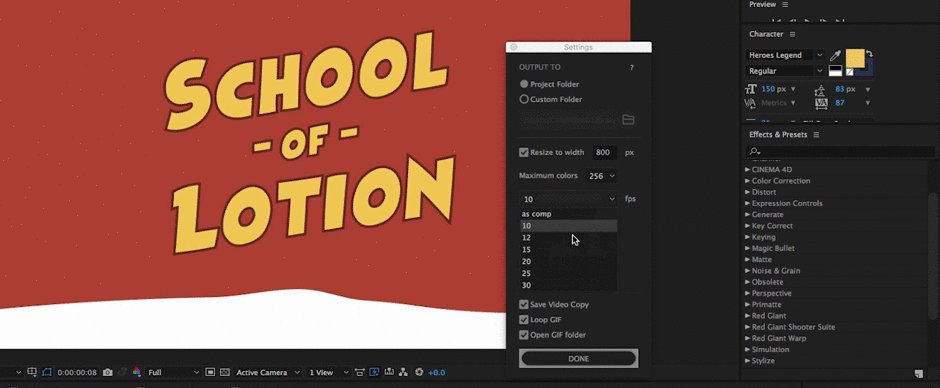
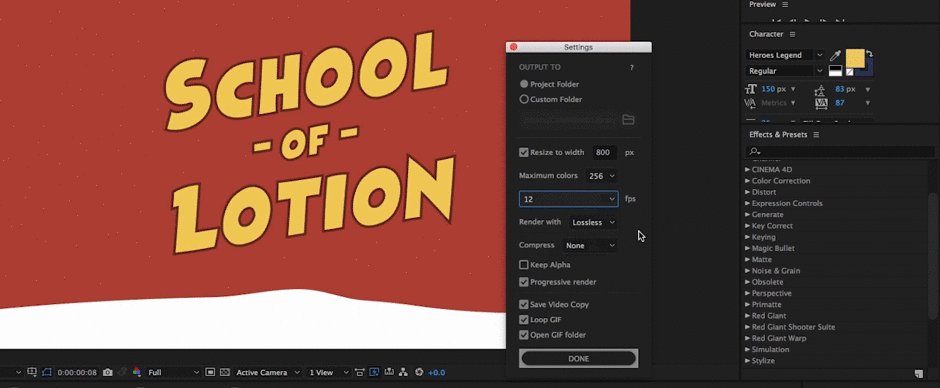
- FPS: Frames per 2d. The greater your fps, the smoother your terminal animation volition be, merely more frames = greater file size.
- Render With: The video compression format that GIFGun will use to export the GIF. Lossless will be the highest quality possible.
- Compress: The corporeality of compression that your GIF volition characteristic. More pinch volition outcome in a smaller file size, simply a reduction and quality.
- Keep Alpha: This setting allows you to render out transparent alpha channels in your final GIF. Remember GIF blastoff aqueduct edges are not as shine as those found in PNGs. GIFs with alpha channels will be larger in size than GIFs without alpha channels. You'll select this box if y'all desire your transparent groundwork to be run into-through.
- Progressive Render: Increases Return Speed.
- Save Video Copy: Saves a re-create of the video to your difficult drive. Duh…
- Loop GIF: Do yous want your GIF to Loop or not?
- Open GIF Folder: Will open the GIF once your file is rendered.
STEP 3: Hit 'Brand GIF'

In one case you hitting the 'Make GIF' button your file volition exist exported.

GIFGun even has a trial version that you lot can test. Yous tin can check it out over on aescripts. I highly recommend GIFGun if you lot are going to exist creating a lot of GIFs in the future. It saves me at least 5 minutes each fourth dimension I use it. The question is… What are yous going to practice with all your gratis time?
iv. CREATE A GIF USING A WEBSITE
- Pros: Free, Piece of cake to Use,
- Cons: Depression Customization Options

There are a lot of free websites out there that allow you lot to catechumen your videos to GIFs online. One of the most pop is Giphy (aka the all-time affair to always happen to Slack…). This method tin can piece of work if you lot're in a pinch, but it is really not a great option if you care about quality.

(Bonus) Media Encoder
You can too export a GIF using Adobe Media Encoder if you use a PC. But select 'Animated GIF' from the dropdown carte and conform your settings.
Tips for Lowering GIF File Size
There are a few different things you can do to reduce your GIF file size without losing quality. Let's cover a few:
REDUCE Camera SHAKE

GIFs reduce file sizes by blending matching colored pixels together between frames. So to reduce your file size try to minimize any camera milkshake yous may accept in your video. I recommend using tools similar the warp stabilizer to reduce the amount of shake.
SIMPLE BACKGROUNDS

If you're rendering out a Motion Graphic masterpiece effort to keep the background as simple every bit possible. A simple single-colored solid should do the fob!
MINIMIZE COLORS

Try to use as few colors as possible when animative your GIF. The fewer your colors the smaller your terminal GIF size.
COLORED BACKGROUND > TRANSPARENCY

9 times out of x you know where your GIF is going to live online before y'all render it out. So to reduce on file size, go alee and add together in a colored background instead of rendering out your GIF with alpha channels. This will also make your edges less jagged and improve the overall quality of your GIF.
REDUCE FPS TO fifteen OR LESS

Unless y'all're designing an animated website header or loading screen for a design business firm, it'southward hard to recollect of a justifiable reason as to why you would need to have a GIF at 24 or xxx fps. Instead, reduce your frames per second to 12 or 15 and you lot'll see your file size dramatically shrink.
THAT'S ALL FOLKS!
I tin can't wait to see your astonishing GIF creations. Bank check out the School of Motion Facebook page where we share animated GIFs from Motion Designers from effectually the world. Likewise, If any of y'all pronounce GIF similar JIF there's a definitive commodity that you lot need to read.

VIDEO TRANSCRIPT
Hey, what'due south upward? This is Caleb Ward with Schoolhouse of Motion. And in this Afterward Effects tutorial, I'm going to show you lot how to create a GIF using After Effects.
Now there's a problem and the big problem is you tin can't natively create GIFs inside of After Effects or at to the lowest degree you tin can't create GIFs inside of Afterward Effects past using the congenital-in tools in After Effects. There is a fantastic tool called GIF Gun that I'll get to a picayune bit farther on in this tutorial, merely for the most part, in social club to create a GIF using Afterwards Effects, you take to consign a finished video and so catechumen that video into a GIF. Now the good matter is, if you utilise the artistic cloud, and if you're watching this video in that location's a really skillful adventure that y'all do, you volition actually be able to use Photoshop to create a GIF in only a matter of seconds.
Now for this video, I'm going to show you iv different ways to create a GIF using After Effects. Each one of these methods take their own advantages and disadvantages, simply I encourage you to become cheque out the blog postal service over on our website if you want to learn more about when to use each one of these solutions whenever you're creating a GIF. And then if yous're gear up to take your meme game up a notch, let'due south hop in.
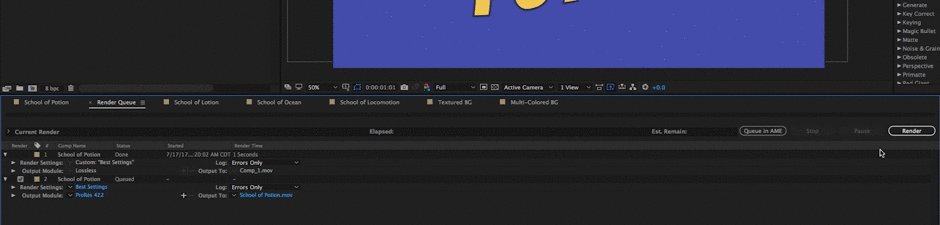
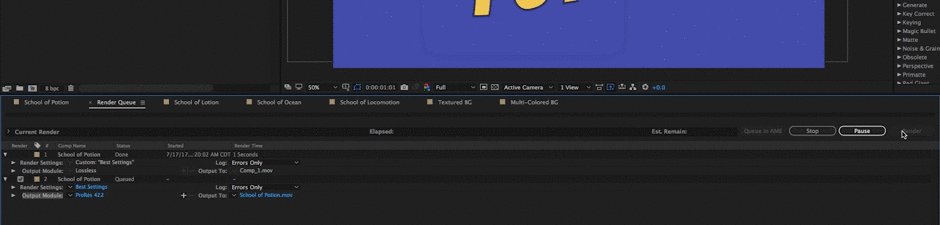
So the first method that I desire to show you is using Photoshop to export your GIF. Now the first affair that we're going to have to practice of course is consign our last video from After Effects. Then I'chiliad going to go alee and preview this short video prune that we have hither. Then equally you can see, there'south non a lot to this, it's just a elementary one and a one-half 2d looping GIF animation and we're going to go ahead and consign this video. So get ahead and add together information technology to your render queue, you can striking 'shift', 'command', '/', or you lot can just go to 'composition', 'add to return queue'. And I'm going to apply just one of these presets that I have here, I'm going to apply a pro-res 422 preset. But if yous wanted to, you lot could go into your output module settings and let's say y'all choose QuickTime, you could then go to your format options and just only select 'pro-res 422'. But I have my preset saved there and permit me encourage you to become relieve presets in the futurity if you do a lot of exporting in After Effects, which you probably do.
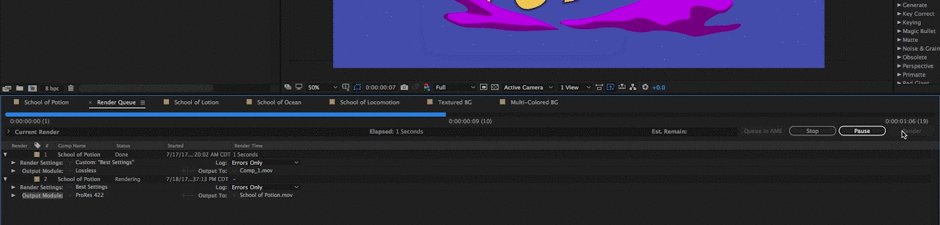
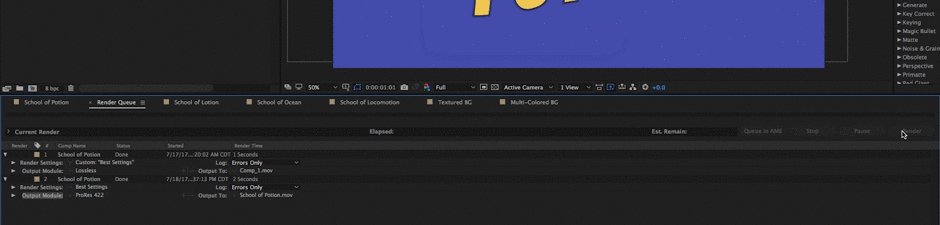
Then become ahead and gear up that as your output module and and so I'grand going to set my output to my desktop and we'll keep this as School of Potion, which you know is kind of a side project we're working on over here at School of Motion. Rhymes are really the best way to choose a proficient business model. And go ahead and hitting 'render'. Excellent. So at present if we go to our desktop, we tin run across that we have one and a half 2nd video. So become alee and hop over to Photoshop. Now you may exist surprised to hear this, only you tin can actually import video into Photoshop. So if you just go to 'file', 'open up', we can select our video file from our desktop and hit 'open' and y'all'll also see over here in the layers console, in that location is a new video group layer. So let's go ahead and export this video into a GIF. So to do that, go up to 'file' and 'relieve for web'. And it may accept but a second to load up on your machine, but one time it loads, you'll exist able to encounter and preview your GIF.
Now earlier I hit that salve push button, I actually desire to walk yous through what all of these settings mean here because they're all somewhat important whenever you're exporting a GIF in Photoshop. And let me have this moment to clarify that Photoshop is actually a very highly professional way to export a GIF, there are a lot of very customizable options that are bachelor to you that aren't necessarily available if you use, let's say, Giphy or GIF Rocket to export a GIF. So if you lot want a professional solution, permit'southward say you lot're working on a design firm's website header or you lot need a actually polished and fancy GIF for your specific website or blog, you lot probably want to utilise Photoshop. And besides that, Photoshop gives y'all these kind of live GIF size readouts before you striking the relieve push, so you can see how big your final GIF is gonna be earlier you consign, which makes it extremely helpful to you. So allow me become through the settings here before we export and we can get better understanding of what all of these individual settings mean.
Then our first setting right here is our color reduction algorithm and that simply a fancy way of saying, "This is the manner in which Photoshop is going to scan our video and create colors based on the colors establish inside of that video." Now at that place are a lot of settings that tin be kind of confusing hither, but the biggest thing to recollect is just do whatsoever makes sense for your individual GIF. So for this specific GIF that nosotros're creating here, I'yard going the leave it on selective. Only, for case, if y'all were working with a GIF that had gradient in it, you might want to utilize adaptive because it tin can be a little more smooth, but the file size tin also be greater. And then it's simply this kind of trade-off betwixt, do you want to have high quality GIFs or practise you lot want to accept a low file size GIFs and how does colour relate to your specific GIF blitheness that you're trying consign. This GIF simply has 1, 2, three, iv, 5 different colors, whereas if nosotros were exporting a video, it might have thousands of different colors and we have to reduce the number of colors down to a specific number. So I'thousand going to leave it on selective, but information technology just depends on any GIF you are trying to export.
And colors is exactly what you might think information technology is, it'southward the number of colors that will be in your concluding GIF. So for example, this GIF that were working on here, we don't demand 256 colors. In fact, if y'all wait downward here at the color table, a lot of these colors look pretty much identical. And so we can actually modify that to a different number, let'southward say we want to do 16. Or we could even probably drop this down to 8. And you lot can run across that even after we drib the colors down to viii, there really isn't much of a difference in the visual perception of the way this GIF looks and our file size has been significantly reduced. And now we're only at 150k, which makes it bully for the spider web. Recollect when you lot're uploading images to the spider web, you actually don't want them to be larger than two to 3 megabytes unless there are some really extenuating circumstances, because people will take a hard time loading them whenever they get and view your website from, let'south say, their phone.
The next box that we tin accept a wait at here is your dithering options. And dithering is but basically colored noise that will exist added into your scene. So if you lot call back nearly the style that low-quality video kind of has colored noise, let'south say, in the dark parts of the image or in gradients from one colour to another colour, that's exactly what dithering does. And then if you have, let's say, a flat paradigm like this ane, we could select 'no dither' and it's non going to make a huge divergence. In fact, information technology actually lowered our file size by selecting 'no dither'. But sometimes if you're exporting a GIF that comes from live action footage, past selecting 'dither', you tin can really reduce your file size and I highly encourage you to just mess around with your private GIF to get the right dithering option for you. And then dither over here, if you lot do really turn on some sort of dithering, this dither percentage will kind of dial in the amount of dithering for your scene. Only since we're non to be using any dithering, we will merely turn it off.
Now transparency is exactly what it sounds like, it really allows you to accept transparent pixels in your image and this is really absurd because it basically gives yous the option to have alpha channels. But there's a large caveat here, GIFs don't actually support variable blastoff channels, which means that a pixel can only be 100% on or 100% off. There's no 50% or in between colors. So for example, if we kind of accept a look at our GIF that nosotros have here, and in fact yous can hit this play button and preview your GIF, but in case you lot're wondering. So permit's pretend that our GIF hither has a transparent background, and then School of Potion and then this pink stuff over here is seen but this blue background is transparent. If that was the case, yous could hypothetically export this video frame with this 'no transparency dither' selected, and it would have alpha channels in the background. But whenever you practice that, it's going to have some hard edges that don't exactly look right.
And then if you don't want information technology to have difficult edges, you could select i of these dithering options to kind of feather out the pixels on the edge of your GIF and then yous could become in and select your matte colour. Then we can utilise our, let's say, eyedropper color to fill up in the color of these edges. And if yous wanted to, you could select the eyedropper hither and select the groundwork blue and so alter the matte color to the eyedropper color and that will help Photoshop to kind of feather out these edges so they're not then harsh. Simply go on in listen you lot will then have some bad-mannered edge pixels here. So all in all, the thing to think is but that you tin export GIFs with alpha channels, although I practice not recommend doing it nearly of the time. And then we can obviously get in here and change the dithering and improvidence amount for the pixels on the edge of your video frame. Then because we don't need transparency I'1000 going to become ahead and deselect that checkbox.
So interlaced is another one of these really cool features that are hard to detect in other GIF cosmos softwares. So if you select 'interlaced', it volition really load your GIFs in multiple passes, and so there will exist a low-res laissez passer so a high-res pass. This will basically allow people to become ahead and see your final GIF and then load a college res format in identify of that lower res format. It'southward really great if you want people, let'southward say, on a mobile phone to be able to see your GIF instantaneously and not have to look for the entire affair to load before seeing some sort of preview. It'southward a really cool characteristic and if you want to optimize your images for a mobile platform I recommend having it selected, simply continue in mind that it volition increase your file size past just a little bit.
This spider web snap feature down hither will allow you to catechumen your colors to web safe colors, simply in full general, y'all'll probably want to continue this at 0% most the time. Instead of web snap, I like to use this 'catechumen to SRGB', which is supported by most modern monitors. And we can keep going downwards here, preview is basically the preview colors that are over here, nosotros can just proceed this at monitor colour. Metadata is really interesting, so it allows you to add in the metadata info to your GIF and if you desire to anonymously post this GIF to the Internet, I don't know why you would want to do that, but y'all could select 'none' and and then our GIF has no metadata information. The image size is plain the image size, and so you can adjust the width and height right in that location or y'all can adapt the percentage, so nosotros could just type in 50%, and you volition see that our paradigm size is automatically scaled downwardly here.
At present this quality slider down here has to do with the mode in which Photoshop is going to translate this new smaller resolution, or it could exist a larger resolution if yous wanted to calibration upwards for whatever reason. At present typically I'll keep it on bi-cubic, although some people say if you're scaling a GIF down, you want to keep information technology at bi-cubic sharpener and if you lot're scaling a GIF upward and making information technology larger, you want to yous smoother. But I observe that bi-cubic works for near of my situations. And this looping options is pretty obvious, we want to keep it at forever, although sometimes you may want to keep information technology at in one case, permit'south say you take an animated text that writes on for a website header and then stays on forever, nosotros'll go ahead and get out at one time. But for our GIF, nosotros want it to loop so we're going to keep it at forever.
And in one case you've washed all of those settings, nosotros can really go ahead and hit 'save' and nosotros'll relieve this to the desktop, we'll telephone call this 'School of Potion' and hitting 'save'. And if we preview this, you tin can see we accept a high-res GIF out of Photoshop and information technology is super small. If we go the info hither, we can see that information technology is simply a hundred and 35 kB. That is tiny for images, especially 1 that is 960 pixels wide. Then Photoshop did a actually great job, although that took a little flake of time.
And so now let me show yous the fastest mode to create GIFs in After Effects. And then we're gonna hop back over to After Effects and we're going to take a look at a new composition here. Then we have this looping video here and we desire to catechumen information technology to a GIF. Now typically, you would accept to consign a video and and then convert it using another awarding but if employ this amazing tool within of After Effects called GIF Gun, you can actually create a GIF basically inside of Later on Effects. And it works super super hands.
And then GIF Gun is actually already installed on my motorcar and you can meet that it's basically two buttons, right? Like you accept 'settings' or you have 'brand GIF' and information technology doesn't get much easier than that. If nosotros get to our settings here, we can accommodate all of the settings that you would call up y'all'd exist able to adjust, we tin change the folder where it is exported to, we can alter the width, the number of colors, the frames per 2nd. And for GIFs, typically don't want to go higher than 15 frames per second. We tin continue ours, let's say, at 12. And nosotros tin render with lossless, that basically says that the GIF is going to be created from extremely high res video and that'south perfectly fine. And we take this pinch here, nosotros tin can go on this at medium, although you could do 'none' and our GIF would probably be pretty small already.
You can run across that GIF Gun has the power to keep blastoff channels, just like Photoshop. Although, you don't really have whatsoever of those dithering options but it's in that location if you need it. And we have this progressive render selection, which if you lot are resizing your GIF to a different size, you lot want to make sure that it selected and it will only increase the render speed of your composition. We accept 'salvage video re-create', which make sense, saves a re-create of the video. We take a looping GIF, which nosotros want this one the loop, and and so we have 'open up GIF binder' whenever the GIF is done being created and we want to make sure that is selected.
So the only thing I'one thousand going to change hither is the custom folder and I'm going to become ahead and select our desktop and hit 'open here', so we are going to export our limerick to our desktop. And then I'm going to modify this width to 940, so information technology matches the GIF that we created in Photoshop, and hit 'done'. And then all you have to practice is striking the 'make GIF' button and that's going to send information technology to your render queue and automatically export it. Then now if nosotros get to our desktop, we can see that nosotros have a brand-new GIF. And you can encounter that the quality of this GIF is a really high as well. In fact, we can run into that the GIF is only 59 kilobytes, much smaller than the Photoshop one. Now GIF Gun is non free, you do have to pay for information technology, merely information technology is a fantastic tool if you create a lot of GIFs and if you lot're anything like me, you will be creating a lot of GIFs in the hereafter. And then I highly recommend downloading information technology. And in fact, you can download a free trial version on AE Scripts. So that's GIF Gun, now permit'due south movement on to method number three.
So nosotros accept this new composition here and information technology is simple only like the other ones and allow'due south say we desire to make this into a looping GIF, what we're going to do is utilise a tertiary-party app. So I'm going to go to 'limerick', 'add together to render queue' and but like earlier I'g going to go ahead and select our pro res consign format and and so we'll brand sure this is save to desktop and hit 'return'. Now if we go to our desktop, nosotros can come across that the video is exported and information technology's most 2 seconds long and we want to catechumen this to a GIF. Now the tool that I'thousand going to use here is called 'GIF Rocket' and it is actually only bachelor for Mac, but there are a lot of GIF creation softwares out in that location. In fact, a quick Google search will reveal quite a few different tools that you can utilise. So this tool is actually really easy to use. If yous just striking the settings here, you can alter the width, so nosotros can do 940 and you can alter the quality to whatever you desire and so drop the video correct on summit here and it will convert your video to a GIF. And we can see that it'southward 100 kilobytes and if nosotros play it dorsum here information technology looks pretty much just equally good as the other GIFs.
So this final option is admittedly non my favorite choice just if you, let say, work in an environment where yous are non allowed to install more software on your automobile or you don't trust downloading tertiary-party apps, you tin use this method. And so I'm going to go ahead and consign our last GIF here and nosotros'll go ahead and go to pro-res and it's exporting to our desktop. And it rendered out hither and we have, only like earlier, a one to two 2d looping video. And so what I'thou going to do is actually go to the Internet, so nosotros're going to get to good onetime Google Chrome here and nosotros can apply an online GIF creating service. And so I'm going to use Giphy here, but there are literally dozens if not hundreds of options out there. And then I'm going to go ahead and drag and drop our video file into Giphy and all we accept to do is enter in some data here. So we will do Schoolhouse of Motion and we'll become alee and hitting 'upload GIFs'. And then this will take simply a infinitesimal but it's incredibly fast and incredibly easy to use. And there you become, we have a high-quality GIF that is on the Internet. And while you're there y'all can only go and browse the rest of humanity, which is a trivial depressing.
And so those are iv dissimilar ways to export GIFs in After Furnishings. At present before I let you become, I want to show y'all a few unlike methods for reducing the overall file size of your GIF. And so i matter to call up when you're exporting a GIF is to continue the backgrounds every bit unproblematic as possible. Nosotros have this looping animation here with this kind of texturized background, but if nosotros exported this GIF, the file size would be much larger than that of this one with a very simple manifestly background, then go on that in mind. So another thing to remember is that a GIF's file size is very much dependent on the number of colors in your scene. So this one that has a slope ramp or this gradient on this potion drib here, will actually be larger in size than our original GIF over hither. And in that location'southward more things to think about, make sure y'all go to your composition and limerick settings, brand certain your frame rate is low, 12 is fantastic. If you want to reduce your file size, you can too make sure that there are no transparent pixels. Another tip if you're using live activity footage is to use a software or a tool, like warp stabilizer, so that your GIF creator tin can actually blend pixels together between frames and save on file size.
And then I hope you found this tutorial to be helpful. Now go on in mind that GIFs are a fantastic resources for marketing your skills equally a motility designer. So if you're not on Instagram and sharing out your stuff consistently, I highly recommend at least giving it a shot and seeing what other people are doing. It's a fantastic manner to get inspiration and share your artwork with others.
If y'all want to acquire more about creating GIFs in After Effects, go check out the blog post over at School of Motion. And of course, if you lot e'er want to learn the latest motion blueprint, Afterward Effects, or just industry technique, go check out School of Movement. This has been Caleb Ward, we'll see you next time.
Source: https://www.schoolofmotion.com/blog/gif-in-after-effects
Posted by: rooneyadefees.blogspot.com

0 Response to "How To Create An Animation In After Effects"
Post a Comment