How To Import Animated Svg Files In Android

In this tutorial you will learn about how to view SVG in android as well as libraries associated with it.
What is SVG?
Scalable Vector Graphics is an XML-based vector image format for two-dimensional graphics with support for interactivity and animation. The SVG specification is an open standard developed by the World Broad Web Consortium since 1999. SVG images are defined in a vector graphics format and stored in XML text files.
Here are the libraries with examples of how to use them:
(a). AnimatedSvgView
AnimatedSvgView is an blithe SVG Drawing for Android.
Information technology'due south used to view animated SVG files in android.
Here is a demo of information technology in employ:

Pace one: Install it
Here are the option for installing this library:
First, you can download the latest AAR or grab via Gradle past adding the following implementation statement in your app-level build.gradle file:
implementation 'com.jaredrummler:blithe-svg-view:1.0.6' You can also fetch this library via Maven. Add the following in your pom dot xml file:
<dependency> <groupId>com.jaredrummler</groupId> <artifactId>animated-svg-view</artifactId> <version>1.0.6</version> <blazon>aar</type> </dependency> Step two: Use it
Using Animated SVG View is easy. Offset define a cord assortment. Then add the SVG path information to it:
<string-assortment name="google_glyph_strings"> <particular>M142.9,24.2C97.6,39.vii,59,73.6,37.5,116.5c-vii.5,fourteen.8-12.9,thirty.v-16.2,46.8c-eight.2,40.four-2.five,83.v,16.one,120.three c12.1,24,29.five,45.4,50.5,62.1c19.9,fifteen.8,43,27.6,67.6,34.1c31,8.iii,64,eight.i,95.two,1c28.2-6.5,54.9-xx,76.2-39.vi c22.5-20.7,38.6-47.9,47.1-77.2c9.3-31.9,10.5-66,4.7-98.8c-58.iii,0-116.vii,0-175,0c0,24.2,0,48.4,0,72.6c33.viii,0,67.6,0,101.iv,0 c-three.9,23.two-17.seven,44.four-37.ii,57.5c-12.3,8.3-26.4,13.6-41,16.2c-14.6,2.5-29.eight,2.8-44.4-0.1c-14.ix-3-29-9.2-41.4-17.9 c-19.8-13.nine-34.9-34.two-42.6-57.1c-7.9-23.3-eight-49.2,0-72.4c5.6-16.4,fourteen.8-31.5,27-43.9c15-fifteen.four,34.v-26.4,55.half dozen-30.9 c18-3.eight,37-three.1,54.6,two.2c15,4.5,28.8,12.8,twoscore.1,23.6c11.iv-11.4,22.viii-22.8,34.2-34.2c6-6.1,12.3-12,18.one-18.3 c-17.3-16-37.seven-28.9-59.9-37.1C228.two,10.vi,183.2,x.3,142.9,24.2z</item> <item>M142.ix,24.2c40.ii-xiii.ix,85.3-13.six,125.3,1.1c22.2,8.two,42.5,21,59.ix,37.1c-5.8,six.3-12.i,12.2-18.1,18.three c-xi.four,11.4-22.8,22.8-34.2,34.2c-eleven.iii-10.8-25.i-19-twoscore.i-23.6c-17.6-v.3-36.6-6.1-54.6-2.2c-21,4.5-40.5,fifteen.5-55.6,30.9 c-12.2,12.three-21.iv,27.v-27,43.9c-20.3-fifteen.eight-40.6-31.5-61-47.3C59,73.6,97.half dozen,39.7,142.9,24.2z</particular> <item>M21.iv,163.2c3.3-16.2,8.7-32,16.ii-46.8c20.3,15.8,40.6,31.five,61,47.3c-8,23.iii-eight,49.ii,0,72.4 c-20.three,15.8-40.6,31.6-60.9,47.3C18.nine,246.7,13.2,203.6,21.iv,163.2z</item> <item>M203.7,165.1c58.3,0,116.7,0,175,0c5.8,32.7,4.5,66.8-4.7,98.8c-eight.5,29.iii-24.6,56.5-47.1,77.2 c-19.7-fifteen.3-39.iv-xxx.vi-59.i-45.9c19.v-13.one,33.3-34.iii,37.two-57.5c-33.8,0-67.six,0-101.4,0C203.7,213.5,203.7,189.iii,203.seven,165.1z</item> <detail>M37.5,283.5c20.three-15.7,xl.6-31.5,60.9-47.3c7.viii,22.9,22.viii,43.2,42.half dozen,57.1c12.4,8.vii,26.six,14.9,41.4,17.9 c14.six,3,29.7,2.vi,44.iv,0.1c14.6-2.6,28.7-7.nine,41-16.2c19.7,15.iii,39.4,30.6,59.ane,45.9c-21.iii,19.7-48,33.1-76.two,39.6 c-31.2,seven.1-64.ii,7.iii-95.2-1c-24.vi-half dozen.5-47.vii-18.2-67.6-34.1C67,328.9,49.6,307.5,37.5,283.5z</item> </cord-array> Next add together the colors for each path in an integer-array:
<color name="google_red">#EA4335</color> <color name="google_yellow">#FBBC05</color> <color proper noun="google_blue">#4285F4</color> <color name="google_green">#34A853</colour> <integer-array name="google_glyph_colors"> <particular>@android:color/white</item> <particular>@color/google_red</item> <detail>@color/google_yellow</item> <detail>@color/google_blue</particular> <detail>@color/google_green</item> </integer-assortment> Now add the animated SVG view to your XML layout:
<com.jaredrummler.android.widget.AnimatedSvgView android:id="@+id/animated_svg_view" android:layout_width="180dp" android:layout_height="180dp" android:layout_gravity="center" android:layout_marginBottom="25dp" app:animatedSvgFillColors="@array/google_glyph_colors" app:animatedSvgGlyphStrings="@array/google_glyph_strings" app:animatedSvgFillStart="1200" app:animatedSvgFillTime="one thousand" app:animatedSvgImageSizeX="400" app:animatedSvgImageSizeY="400" app:animatedSvgTraceTime="2000" app:animatedSvgTraceTimePerGlyph="1000"/> Finally reference the Animated SVG view from your Java or Kotlin lawmaking. Then invoke the first() function:
AnimatedSvgView svgView = (AnimatedSvgView) findViewById(R.id.animated_svg_view); svgView.start(); You tin likewise set SVG glyphs and colors dynamically (encounter the demo).
Total Instance
Here is a full example. Yous volition notice the code for layouts in the download.
We have two classes:
*SVG.java
This class volition contain some SVG data. These data volition and so be rendered in the animated SVG view. Just create a file known as SVG dot java and add the post-obit code:
package com.jaredrummler.android.animatedsvgview.demo; import android.graphics.Color; /** * Some SVGs to play with */ public enum SVG { GOOGLE( new Cord[]{ "M142.ix,24.2c40.ii-xiii.ix,85.3-13.6,125.three,1.1c22.2,8.2,42.5,21,59.ix,37.1c-v.8,6.3-12.ane,12.2-xviii.1,18.3 c-11.iv,xi.iv-22.eight,22.eight-34.2,34.2c-11.3-10.eight-25.1-nineteen-40.i-23.6c-17.half-dozen-v.iii-36.6-half dozen.ane-54.6-2.2c-21,4.5-40.five,15.5-55.6,thirty.9 c-12.2,12.3-21.4,27.5-27,43.9c-20.3-xv.8-40.6-31.five-61-47.3C59,73.vi,97.6,39.7,142.9,24.2z", "M21.4,163.2c3.3-16.2,8.seven-32,16.2-46.8c20.3,15.8,twoscore.half dozen,31.v,61,47.3c-8,23.3-8,49.2,0,72.4 c-20.3,15.8-xl.6,31.vi-60.ix,47.3C18.ix,246.7,13.ii,203.half dozen,21.four,163.2z", "M203.7,165.1c58.3,0,116.7,0,175,0c5.8,32.7,4.five,66.8-4.7,98.8c-eight.v,29.iii-24.6,56.5-47.ane,77.2 c-nineteen.7-15.3-39.4-thirty.half-dozen-59.i-45.9c19.5-thirteen.ane,33.iii-34.iii,37.ii-57.5c-33.eight,0-67.vi,0-101.4,0C203.vii,213.5,203.seven,189.iii,203.7,165.1z", "M37.5,283.5c20.3-15.seven,forty.6-31.v,60.9-47.3c7.eight,22.9,22.8,43.two,42.six,57.1c12.4,viii.7,26.6,14.nine,41.4,17.9 c14.6,3,29.7,2.6,44.four,0.1c14.6-ii.6,28.7-7.nine,41-16.2c19.7,15.3,39.4,30.six,59.1,45.9c-21.3,19.7-48,33.1-76.two,39.half-dozen c-31.2,7.1-64.ii,vii.iii-95.2-1c-24.6-six.5-47.7-18.2-67.half dozen-34.1C67,328.ix,49.six,307.v,37.5,283.5z" }, new int[]{ 0xFFEA4335, 0xFFFBBC05, 0xFF4285F4, 0xFF34A853 }, 400, 400 ), GITHUB( new Cord[]{ "M256 70.7c-102.6 0-185.9 83.2-185.ix 185.nine 0 82.1 53.3 151.8 127.1 176.iv 9.three 1.7 12.3-iv 12.three-8.9V389.4c-51.7 11.3-62.5-21.nine-62.5-21.nine -8.4-21.five-20.6-27.2-20.6-27.2 -16.9-11.5 one.3-11.3 1.iii-11.three 18.7 ane.3 28.5 nineteen.2 28.5 xix.ii 16.vi 28.4 43.5 twenty.two 54.1 15.iv 1.seven-12 half-dozen.five-20.2 11.viii-24.nine -41.3-4.7-84.7-xx.6-84.vii-91.9 0-20.3 7.3-36.ix 19.2-49.9 -1.ix-four.7-8.3-23.vi 1.8-49.ii 0 0 15.6-v 51.1 xix.1 xiv.viii-4.1 xxx.7-vi.2 46.5-half dozen.three fifteen.8 0.ane 31.seven 2.one 46.6 half-dozen.three 35.five-24 51.1-19.1 51.one-xix.one x.1 25.6 3.8 44.5 ane.8 49.two 11.9 xiii 19.1 29.6 19.i 49.9 0 71.4-43.5 87.one-84.9 91.seven 6.7 5.8 12.viii 17.one 12.8 34.4 0 24.ix 0 44.ix 0 51 0 4.9 3 10.7 12.4 8.9 73.viii-24.6 127-94.3 127-176.4C441.ix 153.9 358.6 70.seven 256 70.7z" }, new int[]{ Color.Black }, 512, 512 ), TWITTER( new String[]{ "g 1999.9999,192.4 c -73.58,32.64 -152.67,54.69 -235.66,64.61 84.7,-50.78 149.77,-131.19 180.41,-227.01 -79.29,47.03 -167.1,81.17 -260.57,99.57 C 1609.3399,49.82 1502.6999,0 1384.6799,0 c -226.half-dozen,0 -410.328,183.71 -410.328,410.31 0,32.sixteen 3.628,63.48 10.625,93.51 -341.016,-17.11 -643.368,-180.47 -845.739,-428.72 -35.324,60.6 -55.5583,131.09 -55.5583,206.29 0,142.36 72.4373,267.95 182.5433,341.53 -67.262,-2.13 -130.535,-20.59 -185.8519,-51.32 -0.039,1.71 -0.039,3.42 -0.039,v.16 0,198.803 141.441,364.635 329.145,402.342 -34.426,9.375 -70.676,14.395 -108.098,14.395 -26.441,0 -52.145,-2.578 -77.203,-7.364 52.215,163.008 203.75,281.649 383.304,284.946 -140.429,110.062 -317.351,175.66 -509.5972,175.66 -33.1211,0 -65.7851,-1.949 -97.8828,-5.738 181.586,116.4176 397.27,184.359 628.988,184.359 754.732,0 1167.462,-625.238 1167.462,-1167.47 0,-17.79 -0.41,-35.48 -1.2,-53.08 eighty.1799,-57.86 149.7399,-130.12 204.7499,-212.41" }, new int[]{ 0xFF00ACED }, 2000, 1625.36f ), JRUMMY_APPS( new Cord[]{ "M457.9,91.1c0-0.8,0-1.seven,0-ii.5c-0.1-5.9-0.8-11.9-2-17.7c-v.iv-25-20.2-41.4-45.7-46.4c-x.3-ii-21.2-2.4-31.8-ii.4c-82.eight-0.2-165.vii-0.i-248.5,0c-vii.6,0-15.4,0.i-22.9,i.3c-33,5-53.five,27.2-54,62.7c0,0.6,0,1.one,0,ane.7c0,56.6,0,113.2,0,169.8h0v0.4c0,34.6,0,69.iii,0.ane,103.9c0,v.three,0.5,x.vii,ane.5,15.8c6.8,31.9,34.9,51.half dozen,67.three,47.2c6.1-0.8,12.i-two.4,17.nine-4.2c3.4-1.i,6.5-3.seven,five.8-7.8c-0.8-4.three-4.seven-3.8-8.1-three.9c-10.half dozen-0.6-21.4-0.5-31.eight-2.2c-18.one-iii-30.1-13.6-33.8-32.1c-i.5-7.v-two.7-fifteen.1-2.8-22.7c-0.1-31.iii-0.i-62.seven-0.1-94v-0.4c0-43.2,0-86.5,0-129.7c0-x.6,0.one-21.2,0.5-31.8c0.i-3.5,0.three-7.i,0.5-x.6c0.three-5.2,1.2-x.2,2.7-14.9c0.4-1.2,0.8-2.3,1.3-3.5c2.7-half-dozen.4,7-12.1,13.two-16.8c9.6-7.ane,20.9-ix.6,32.5-nine.7c22.6-0.3,45.2-0.one,67.eight-0.1c54.1,0,108.ii-0.ane,162.4,0.1c17.three,0,34.vii-0.2,51.9,ane.2c22.vii,1.eight,38.7,19.4,39,41.4c0.4,29,0.9,57.ix,0.9,86.9c0,29.ii-0.2,58.iv-0.three,87.6v0.4c-0.two,33.2-0.4,66.iv-0.5,99.6c0,ii.five,0,5,0,7.5c-0.1,24.five-18.ane,43.vii-42.5,43.9c-48.v,0.4-97,0.ii-145.5,0.1c-six.9,0-eleven.2-3.3-12-10.2c-0.7-half dozen.ix,0-thirteen.9-0.1-20.8c-0.3-24-0.6-48-1-71.9c-0.1-4.one-0.5-viii.3-i.4-12.4c-ane.ix-9.4-7-14.8-sixteen.v-15.5c-13.ix-one-27.9-ane.1-41.9-1c-6.1,0-nine.7,iii.half dozen-x.2,9.7c-0.6,7.4-0.1,14.9-0.two,22.3c-0.3,31-0.5,61.9-0.ix,92.9c-0.1,9.half dozen-3.i,18.6-nine.7,25.7c-fifteen.7,xvi.ix-35.iii,23.2-58,eighteen.6c-12.4-2.5-23.three-8.7-33.ix-xv.4c-2.2-one.4-4.5-3.iv-6.6,0.1c0.1,0.iv,0.2,0.8,0.4,1c5.ane,v.five,10.iii,10.9,15.three,xvi.5c24.9,28.2,55.4,42.8,93.5,37.3c28.5-4.1,49.ix-xviii.seven,62-45.4c2.iii-5.i,5.5-8.9,10.v-x.7c5.i-1.8,10.5-3.half-dozen,xv.9-3.6c47.6-0.6,95.iii-0.5,142.9-1.3c15.4-0.three,29.3-5.8,xl.three-17.3c12.2-12.7,16.4-28.6,16.4-45.4c0.1-34.eight,0.two-69.6,0.2-104.3C458.1,202.3,458,146.seven,457.9,91.1z M292.ii,246.5c-5.3,4.1-11.one,seven.iv-17.3,11.4h-0.6c-0.2,0.1-0.four,0.2-0.6,0.4c3.8,v,seven.4,9.8,eleven.two,14.4c18.4,22.4,34.6,46,45.nine,72.9c4.9,xi.5,10.seven,22.6,16,33.9c2.3,4.9,6.1,eight.4,11.5,8.4c14,0,27.9-0.3,41.9-i.3c8.5-0.6,thirteen.ix-6,xv.5-fourteen.6c0.eight-4.1,1.2-8.three,i.2-12.4c0-33.9,0-67.8,0-101.7v-0.4c0-55.5,0-111,0-166.6c0-4-0.4-8-1.one-11.9c-i.ii-half-dozen.half-dozen-4.9-11.5-11.8-12.6c-6.4-ane-12.8-1.ix-nineteen.three-1.9c-79.3-0.1-158.7-0.i-238,0c-10.3,0-xx.6,0.5-30.nine,1C106,65.nine,100,71.1,99.1,80c-0.7,6.8-0.7,thirteen.vi-1.2,20.4c-0.three,4.1,one.six,5,5.3,5c36,0.2,72,0.2,107.nine,1.2c16.9,0.5,34,1.ix,50.v,5.2c28.vii,v.vii,48.one,22.6,54.9,52c2.6,11.ane,2.vii,22.4,1.three,33.7C315.6,217.1,308.2,234.one,292.ii,246.5z M170,217.5c0.4,ix.iii,3.3,xiii.7,eleven.9,14.4c11.7,0.nine,23.six,1.1,35.3,0.1c11.five-one,19.4-8.1,21.iv-19.8c1.two-seven,1.8-14.3,i.2-21.3c-1.three-xvi.ane-8.eight-24.2-23.9-27c-2.4-0.5-5-0.8-vii.four-0.8c-10.8,0-21.half-dozen,0.1-32.4,0.4c-3.8,0.1-6.2,ii.5-6.two,6.5c-0.ane,9.eight,0,nineteen.5,0,29.3h0.1v17.5C170,216.8,170,217.1,170,217.5z" }, new int[]{ 0xFF1D1D1D }, 512, 512 ), BUSYBOX_LOGO( new String[]{ "M481,452.9c0,15.5-12.6,28.1-28.1,28.1H59.1C43.6,481,31,468.4,31,452.9V59.1C31,43.6,43.6,31,59.ane,31h393.8c15.five,0,28.ane,12.six,28.ane,28.1V452.9z", "M256.4,397.8l-0.1-0.1l-119.9-71.4v-115l0,0l120.4,64.2l0,0l0.1,0l0,0V398l0,0l-0.1-0.1L256.4,397.8z", "M375.seven,211.3l-118.8,64.3V398l118.8-71.9L375.7,211.3L375.vii,211.3z", "M375.seven,211.3v84.2L312.3,328l-55.5-52.4v0L375.7,211.3L375.seven,211.3z", "M433.3,244.4L375.7,274l-64,32.9l-54.8-31.3v0l118.8-64.3l0,0L433.3,244.4z", "M255.2,147l120.v,64.3l0,0l54.5-31.3l-54.5-30.7l-63-35.4L255.ii,147L255.two,147L255.2,147L255.2,147z", "M78.six,178.3l57.6-29.6l64-32.9l54.8,31.3v0l-118.viii,64.3l0,0L78.6,178.3z", "M255.1,147l1.viii,128.7l-0.i,0l-120.v-64.3L255.1,147z", "M256.9,275.7L256.9,275.7L255.one,147l0,0l0.1,0l120.v,64.3L256.9,275.7z", "M256.9,275.7V350l-91-48.6l9.6-6.1l23.eight,13.4L256.9,275.7L256.nine,275.7z", "M256.viii,275.6L256.8,275.6l-0.i,122.3l0.2,0.1L256.viii,275.6L256.8,275.6z", "M256.8,275.6l-120.5-64.3l0,0l-54.5,31.3l54.v,xxx.7l63,35.4L256.eight,275.6L256.8,275.6L256.8,275.6L256.8,275.6z" }, new int[]{ 0xFF41A4C4, 0xFFD95545, 0xFFC54C3F, 0xFFAA4438, 0xFFF4F3EE, 0xFFF4F3EE, 0xFFF4F3EE, 0xFFD2D1CC, 0xFFDCDAD6, 0xFFC54C3F, 0xFFD95545, 0xFFF4F3EE }, 512, 512 ); public terminal String[] glyphs; public final int[] colors; public concluding bladder width; public final float height; SVG(String[] glyphs, int[] colors, float width, bladder height) { this.glyphs = glyphs; this.colors = colors; this.width = width; this.height = peak; } } MainActivity.coffee
In the Main Action file is where we will reference our Blithe SVG widget and subsequently play the SVG information. Add together the following in your Main Activity dot coffee:
package com.jaredrummler.android.animatedsvgview.demo; import android.os.Packet; import androidx.appcompat.app.AppCompatActivity; import android.view.View; import com.jaredrummler.android.widget.AnimatedSvgView; public course MainActivity extends AppCompatActivity { /*package*/ AnimatedSvgView svgView; /*package*/ int index = -1; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); svgView = (AnimatedSvgView) findViewById(R.id.animated_svg_view); svgView.postDelayed(new Runnable() { @Override public void run() { svgView.start(); } }, 500); svgView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View 5) { if (svgView.getState() == AnimatedSvgView.STATE_FINISHED) { svgView.commencement(); } } }); svgView.setOnStateChangeListener(new AnimatedSvgView.OnStateChangeListener() { @Override public void onStateChange(@AnimatedSvgView.Country int state) { if (state == AnimatedSvgView.STATE_TRACE_STARTED) { findViewById(R.id.btn_previous).setEnabled(faux); findViewById(R.id.btn_next).setEnabled(false); } else if (country == AnimatedSvgView.STATE_FINISHED) { findViewById(R.id.btn_previous).setEnabled(index != -1); findViewById(R.id.btn_next).setEnabled(true); if (index == -1) index = 0; // offset fourth dimension } } }); } public void onNext(View view) { if (++alphabetize >= SVG.values().length) index = 0; setSvg(SVG.values()[index]); } public void onPrevious(View view) { if (--index < 0) index = SVG.values().length - 1; setSvg(SVG.values()[index]); } individual void setSvg(SVG svg) { svgView.setGlyphStrings(svg.glyphs); svgView.setFillColors(svg.colors); svgView.setViewportSize(svg.width, svg.tiptop); svgView.setTraceResidueColor(0x32000000); svgView.setTraceColors(svg.colors); svgView.rebuildGlyphData(); svgView.start(); } } Reference
Y'all will detect the reference and download links below:
| Number | Link |
|---|---|
| 1. | Download Instance |
| 2. | Read More |
| 3. | Follow code author |
(b). android-pathview
This library allows you lot to animate svg or normal Paths, change the color, pathWidth or add svg.
Yous can as well use it to animate the "procentage" belongings to brand the animation.
Step 1: Install it
Install the library using the following statement:
dependencies { implementation 'com.eftimoff:android-pathview:[e-mail protected]' } Step 2: Use it
There are ii types of paths :
1. From Svg
<com.eftimoff.androipathview.PathView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/pathView" android:layout_width="150dp" android:layout_height="150dp" app:pathColor="@android:colour/white" app:svg="@raw/settings" app:pathWidth="5dp"/> Here is what you get:

ii. From Path
<com.eftimoff.androipathview.PathView xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/pathView" android:layout_width="wrap_content" android:layout_height="wrap_content" app:pathColor="@android:color/white" app:pathWidth="3dp"/> In Lawmaking
final Path path = new Path(); path.moveTo(0.0f, 0.0f); path.lineTo(length / 4f, 0.0f); path.lineTo(length, height / ii.0f); path.lineTo(length / 4f, height); path.lineTo(0.0f, top); path.lineTo(length * 3f / 4f, height / 2f); path.lineTo(0.0f, 0.0f); path.close(); pathView.setPath(path); Hither is what you get:

Here is an instance of how to use the animator for parallel animation
pathView.getPathAnimator() .delay(100) .duration(500) .listenerStart(new AnimationListenerStart()) .listenerEnd(new AnimationListenerEnd()) .interpolator(new AccelerateDecelerateInterpolator()) .start(); Here is an example of how to Use the animator for sequential blitheness:
pathView.getSequentialPathAnimator() .filibuster(100) .duration(500) .listenerStart(new AnimationListenerStart()) .listenerEnd(new AnimationListenerEnd()) .interpolator(new AccelerateDecelerateInterpolator()) .starting time(); If you want to use the svg colors:
pathView.useNaturalColors(); If you want to draw the real SVG later the path animation:
It is in however in development:
pathView.setFillAfter(true); 
Limitations
When working with SVGs yous tin not WRAP_CONTENT your views.
Full Instance
Notice the full source code in the download link provided below.
SecondActivity.java
package com.eftimoff.empty; import android.graphics.Path; import android.os.Bundle; import android.support.v7.app.ActionBarActivity; import android.view.View; import android.view.blitheness.AccelerateDecelerateInterpolator; import com.eftimoff.androipathview.PathView; public class SecondActivity extends ActionBarActivity { @Override protected void onCreate(Package savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_second); terminal PathView pathView = (PathView) findViewById(R.id.pathView); // final Path path = makeConvexArrow(50, 100); // pathView.setPath(path); // pathView.setFillAfter(true); // pathView.useNaturalColors(); pathView.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View 5) { pathView.getPathAnimator(). //pathView.getSequentialPathAnimator(). delay(100). duration(1500). interpolator(new AccelerateDecelerateInterpolator()). offset(); } }); } private Path makeConvexArrow(float length, float pinnacle) { final Path path = new Path(); path.moveTo(0.0f, 0.0f); path.lineTo(length / 4f, 0.0f); path.lineTo(length, height / ii.0f); path.lineTo(length / 4f, pinnacle); path.lineTo(0.0f, pinnacle); path.lineTo(length * 3f / 4f, height / 2f); path.lineTo(0.0f, 0.0f); path.shut(); return path; } } Reference
Read more using the post-obit links:
| Number | Link |
|---|---|
| 1. | Download Example |
| 2. | Read More than |
| 3. | Follow code writer |
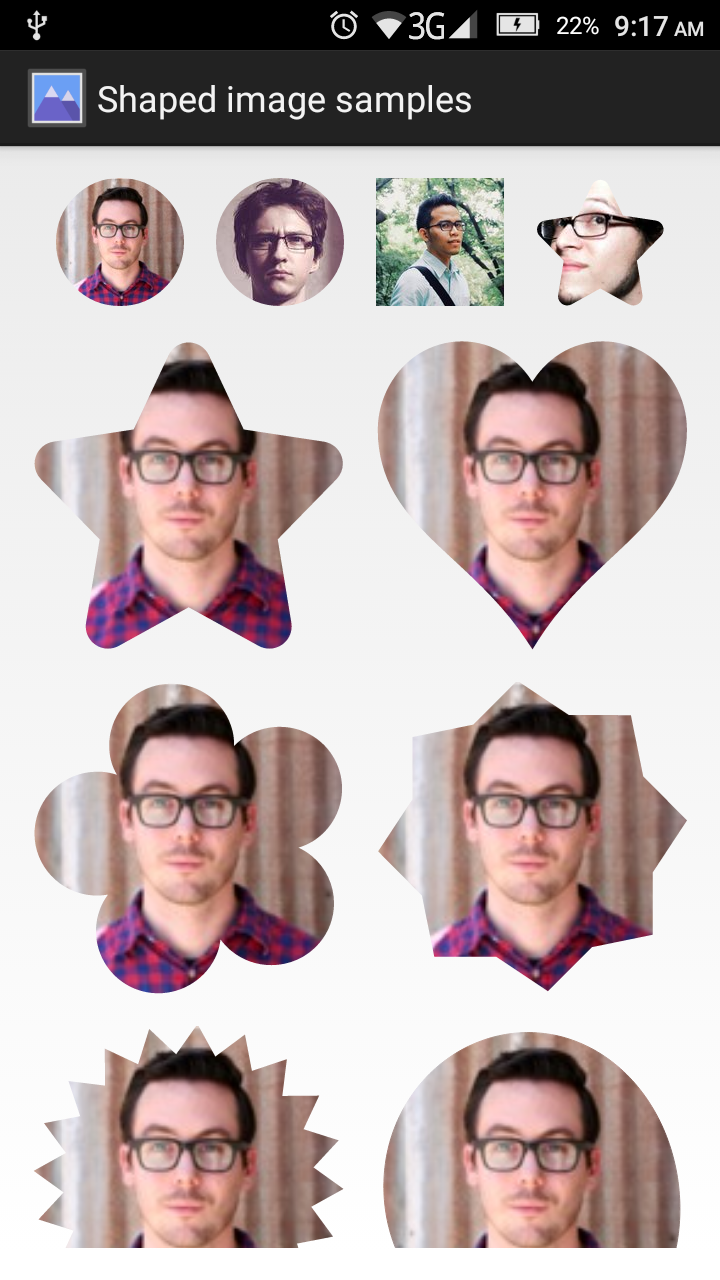
(c). CustomShapeImageView
This is a library for supporting custom shaped ImageView(s) using SVGs and paint shapes.
Here is a demo:

Step 1: Install it
Add the customshapeimageview dependency to your build.gradle file:
dependencies { ... implementation 'com.mostafagazar:customshapeimageview:1.0.4' ... } You can as well use this gist https://gist.github.com/MostafaGazar/ee345987fa6c8924d61b if you do non want to add together this library project to your codebase.
Step two: Utilize it
First add together in XML layout:
<com.meg7.widget.CustomShapeImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/sample" app:shape="circle" android:scaleType="centerCrop" /> <com.meg7.widget.CircleImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/sample" android:scaleType="centerCrop" /> <com.meg7.widget.RectangleImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/sample" android:scaleType="centerCrop" /> <com.meg7.widget.SvgImageView android:layout_width="64dp" android:layout_height="64dp" android:src="@drawable/sample" app:svg_raw_resource="@raw/shape_star" android:scaleType="centerCrop" /> Proguard
If you're using proguard for lawmaking shrinking and obfuscation, brand sure to add the following:
-keep class com.meg7.widget.** { *; } Full Case
Here is the full example. See the result of this example in the screenshot shown while describing this library:
SamplesActivity.java
package com.meg7.samples; import android.app.Activity; import android.content.Context; import android.bone.Bundle; import android.view.View; import android.view.ViewGroup; import android.widget.BaseAdapter; import android.widget.GridView; import com.meg7.widget.CustomShapeImageView; import com.meg7.widget.CustomShapeSquareImageView; import java.util.ArrayList; import java.util.List; public grade SamplesActivity extends Activity { @Override protected void onCreate(Parcel savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_samples); GridView gridView = (GridView) findViewById(R.id.gridview); gridView.setAdapter(new SvgImagesAdapter(this)); } individual class SvgImagesAdapter extends BaseAdapter { private List<Integer> mSvgRawResourceIds = new ArrayList<>(); private Context mContext; public SvgImagesAdapter(Context context) { mContext = context; mSvgRawResourceIds.add together(R.raw.shape_star); mSvgRawResourceIds.add(R.raw.shape_heart); mSvgRawResourceIds.add(R.raw.shape_flower); mSvgRawResourceIds.add(R.raw.shape_star_2); mSvgRawResourceIds.add together(R.raw.shape_star_3); mSvgRawResourceIds.add(R.raw.shape_circle_2); mSvgRawResourceIds.add together(R.raw.shape_5); } @Override public int getCount() { return mSvgRawResourceIds.size(); } @Override public Integer getItem(int i) { return mSvgRawResourceIds.go(i); } @Override public long getItemId(int i) { return mSvgRawResourceIds.get(i); } @Override public View getView(int i, View view, ViewGroup viewGroup) { render new CustomShapeSquareImageView(mContext, R.drawable.sample_1,CustomShapeImageView.Shape.SVG, getItem(i));// It is just a sample ;) } } } Reference
Read more using the following links:
| Number | Link |
|---|---|
| i. | Download Case |
| 2. | Read More |
| 3. | Follow lawmaking author |
(d). Android SVG viewer
This library uses native webview for rendering SVG.
It adds an intent filter then you tin can open up SVG files from a file manager application
such as CMFileManager.
Step one: Installation
- Download the source code and build it yourself or induce information technology in your project.
If you don't desire to build it yourself, you tin install this awarding via
the Google Play
store or F-Droid.
Reference
Browse the lawmaking using the following links:
| Number | Link |
|---|---|
| 1. | Read More |
| two. | Follow code author |
(e). SvgImageView
SvgImageView is an android SVG vector graphics for theme skinning.
Here is a demo:

Step 1. Install it
Start by adding the Jitpack repository to your root build file:
allprojects { repositories { ... maven { url 'https://jitpack.io' } } } And so declare the dependency in your module build file:
dependencies { implementation 'com.github.wy749814530:SvgImageView:1.ane.one' } Step ii: Add to Layout
Next add SvgImageView in your xml layout
<com.svg.SvgImageView android:id="@+id/svgImageView" android:layout_width="200dp" android:layout_height="200dp" android:layout_margin="18dp" appL:image="@drawable/ic_car" /> Pace iii: Write Code
Start by referencing information technology:
SvgImageView svgImageView = findViewById(R.id.svgImageView); And then use information technology as follows:
/** * Modify layer colour * * @param view */ svgImageView . setGroupColorByIndex( 0 , getResources() . getColor( R . color . colorAccent)); /** * Modify Path color * * @param view */ svgImageView . setPathColorByIndex( 0 , getResources() . getColor( R . color . colorAccent)); /** * Modify so Path color * * @param view */ svgImageView . setPathsColor(getResources() . getColor( R . color . colorAccent)); /** * Restore the original color of the SVG epitome * * @param view */ public void onRestore( View view) { svgImageView.resetColors(); } Full Example
Here is a full example:
Yous volition find the layout code in the download link below:
MainActivity.java
bundle com.examination; import android.os.Parcel; import android.support.v7.app.AppCompatActivity; import android.view.View; import com.svg.SvgImageView; public class MainActivity extends AppCompatActivity { SvgImageView svgImageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); svgImageView = findViewById(R.id.svgImageView); } /** * @param view */ public void onViewClick1(View view) { svgImageView.setGroupColorByIndex(0, getResources().getColor(R.color.colorAccent)); } public void onViewClick2(View view) { svgImageView.setGroupColorByIndex(1, getResources().getColor(R.colour.colorAaccee)); } public void onViewClick3(View view) { svgImageView.setGroupColorByIndex(2, getResources().getColor(R.color.blue)); } public void onViewClick4(View view) { svgImageView.setGroupColorByIndex(3, getResources().getColor(R.colour.red)); } /** * @param view */ public void onPathClick1(View view) { svgImageView.setPathColorByIndex(0, getResources().getColor(R.color.colorAccent)); } public void onPathClick2(View view) { svgImageView.setPathColorByIndex(i, getResources().getColor(R.color.colorAccent)); } public void onPathClick3(View view) { svgImageView.setPathColorByIndex(2, getResources().getColor(R.color.colorAccent)); } /** * * @param view */ public void onPathClickAll(View view) { svgImageView.setPathsColor(getResources().getColor(R.color.colorAccent)); } /** * * @param view */ public void onRestore(View view) { svgImageView.resetColors(); } } Reference
Read more using the following links:
| Number | Link |
|---|---|
| 1. | Download Case |
| 1. | Read More |
| 2. | Follow code author |
(f). SVGMapView
[No Longer Back up]It was a SVG indoor map engine for Android.
Step 1: Apply it
First add the View in the Layout:
<com.jiahuan.svgmapview.SVGMapView android:id="@+id/mapView" android:layout_width="match_parent" android:layout_height="match_parent"> </com.jiahuan.svgmapview.SVGMapView> Then in your java/kotlin code:
SVGMapView mapView = (SVGMapView) findViewById(R.id.mapView); Here is how you make in work well with the lifecycle callbacks:
@Override protected void onPause() { super.onPause(); mapView.onPause(); } @Override protected void onResume() { super.onResume(); mapView.onResume(); } @Override protected void onDestroy() { super.onDestroy(); mapView.onDestroy(); } Then here is how yous load the map:
// load svg string mapView.loadMap(AssetsHelper.getContent(this, "sample2.svg")); SVGMapView also provides some common overlays, which are normally seen in map applications.
Here is an instance of Location overlay:
SVGMapLocationOverlay locationOverlay = new SVGMapLocationOverlay(mapView); locationOverlay.setIndicatorArrowBitmap(BitmapFactory.decodeResource(getResources(), R.mipmap.indicator_arrow)); locationOverlay.setPosition(new PointF(400, 500)); locationOverlay.setIndicatorCircleRotateDegree(xc); locationOverlay.setMode(SVGMapLocationOverlay.MODE_COMPASS); locationOverlay.setIndicatorArrowRotateDegree(-45); mapView.getOverLays().add together(locationOverlay); mapView.refresh(); Here is Map Command:
mapView.getController().sparkAtPoint(new PointF(random.nextInt(1000), random.nextInt(m)), 100, colour, 10); Reference
Read more than using the following links:
| Number | Link |
|---|---|
| i. | Read More |
| 2. | Follow code writer |

Source: https://camposha.info/android-examples/svg/
Posted by: rooneyadefees.blogspot.com

0 Response to "How To Import Animated Svg Files In Android"
Post a Comment